Эффект кнопок в стиле Material design для Tilda

Я расскажу, как сделать кнопки в стиле Material design с эффектом анимации ripple при клике. Данный эффект выглядит, как блик или полупрозрачная волна и исходит именно из того места где было произведено нажатие курсора мыши.
Данный метод достаточно прост, т.к. я заранее подготовил готовые файлы css и js для поключения к вашему проекту.
Эффект для кнопок в Zero block
Надеюсь вы знаете, что в zero block можно присвоить произвольный css класс элементу. Если нет - это просто!
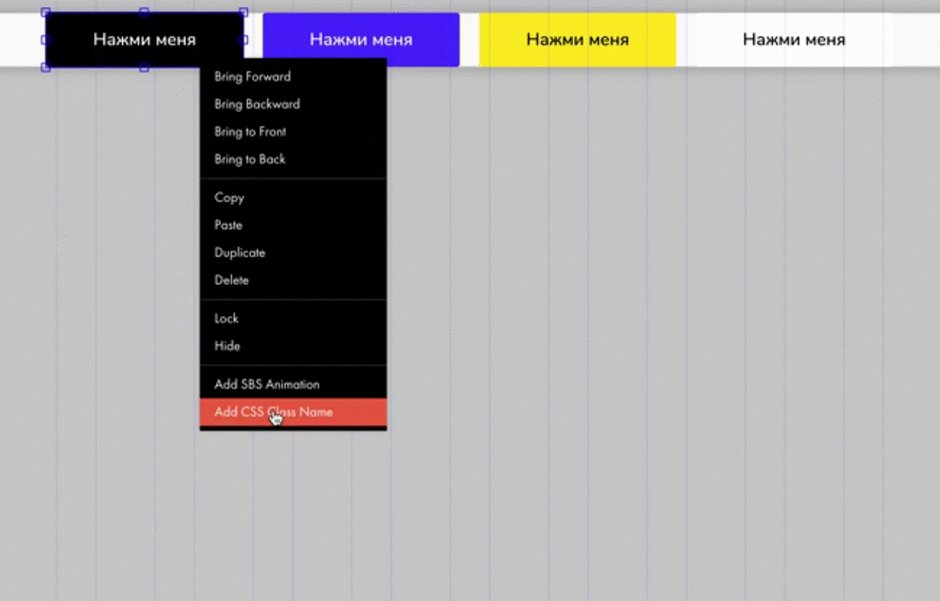
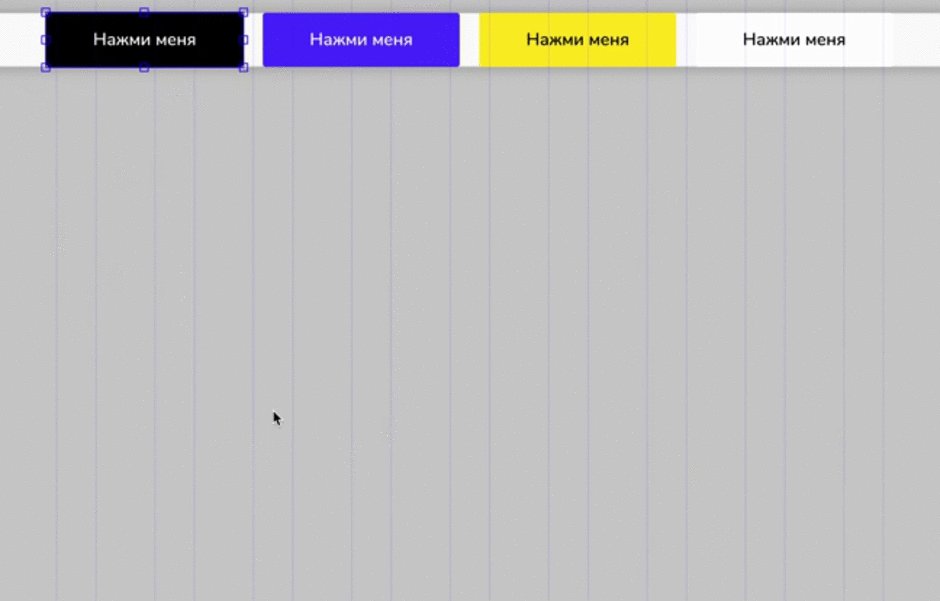
Зайдите в редактор, создайте любой элемент, кликните по нему правой кнопкой мыши, в выпадающем меню выберите последний пункт "Add CSS Class Name" (см. изображение).

Напишите свое значение, например ripple-white, класс указывается без точки.
Данная манипуляция необходима, для того чтобы "зацепить" скрипт за необходимый нам элемент по названию его css класса и смены цвета эффекта, плюс удобно глобально стилизовать кнопки с помощью css кода. Так же это удобно, если элементы повторяются не только на странице, но и на всем сайте.
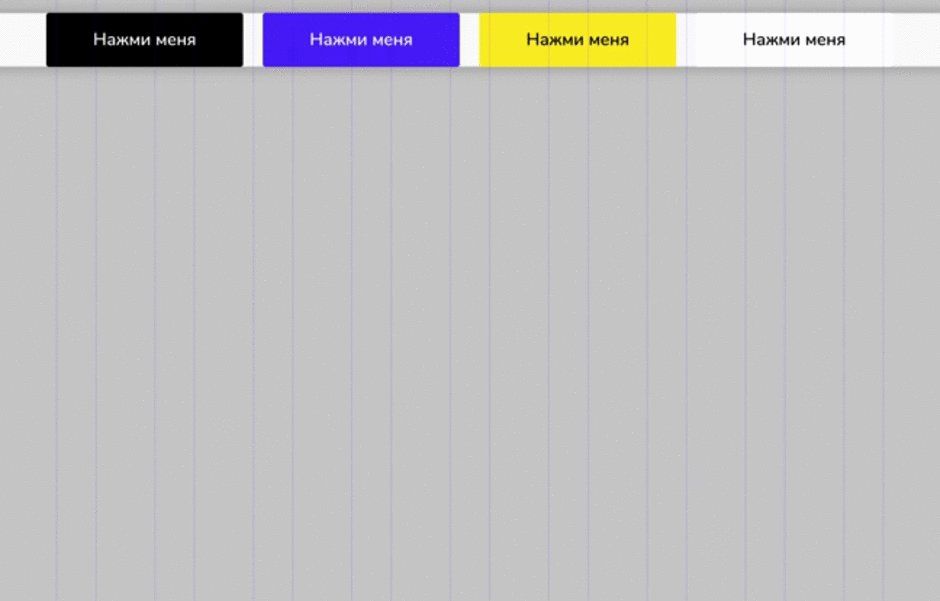
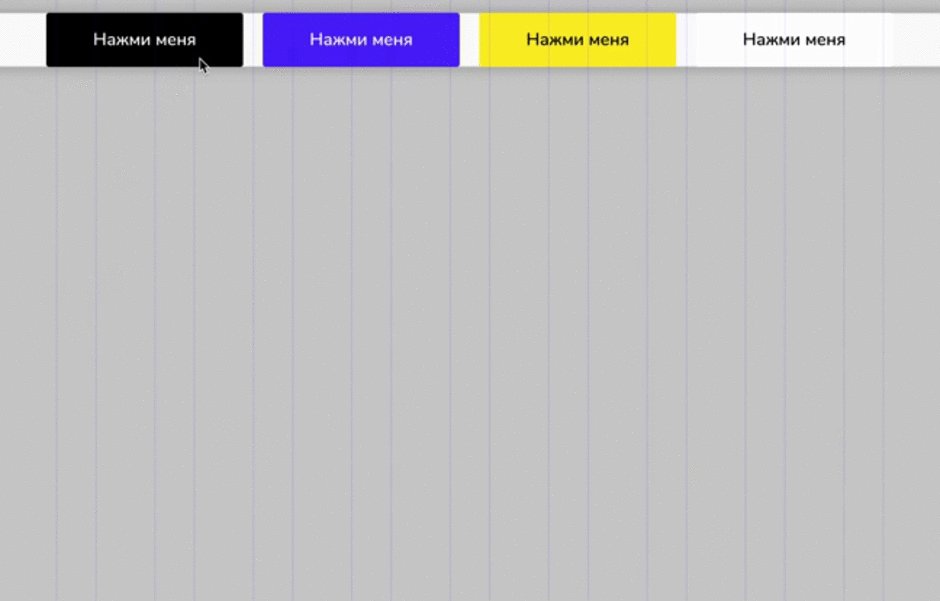
Я задал в редакторе цвет кнопок и выставил border-radius, остальное в примере ниже.
Подробнее в статье Кнопки в стиле Material design для Tilda